Dev Blog - Animating the Grail Knight
Hello!
My name is Morris, and I am the Lead Animator on Vermintide 2. I have been at Fatshark for a little over half a year now, with the first thing I worked on being the Drachenfels Lord.
When I am not working, I like to read (my latest read was Exhalation by Ted Chiang), participate in GameJams, drink copious amounts of tea, meditate and play any co-op game I can trick my friends into playing with me. Today, however, I hope to share some insight into the animation workflows at Fatshark and how we made some of the Grail Knight features.
Where we started out.
In my previous experience as an animator, I have mainly worked on games with ranged modern weapons, and the melee-weapon range in Vermintide 2 was new to me. When we first started discussing the new career and the weapons it would have, our Lead Gameplay Designer Kasper told me that he is playing around with the idea of giving the Grail Knight a Hand-and-a-Half Sword. At this point, I did not know what a Hand-and-a-Half Sword (or a Bastard Sword as I have now learned) was, but I found the idea interesting to work with. Kasper also told me that he wanted it to have a unique feature where it blocks while charging heavy attacks. This made things a bit trickier. How do you charge a strong attack in a first-person view while also showing that it will block incoming attacks? After experimenting with different animation poses for a while and not satisfied, I decided that I needed to do some more thorough research on the weapon.
Enter research, HEMA and Joachim Meyer.
When I began researching the weapon, the first thing I learned is the remarkable technique of half-swording; the maneuver where you flip the sword, grab the blade and hit with the pommel. Maybe this would be the solution to the charging block stance? (Spoiler: it was not). As much as I wanted to include the maneuver, it simply would not work without changing the weapons’ behavioral design. The only remaining trace of this research is the small part where the Grail Knight holds the blade in the second stab with Blessed Blade if you have the Virtue of Audacity talent. But not to fret, through this research, I found out about Historical European Martial Arts (HEMA).
Did you know that there is a thriving community committed to studying and practicing historical fighting techniques based on old manuals? I did not, though had I asked anyone at the office they would have, of course, be able to tell me about all of this and more.
One of the most comprehensive and complete sources on how people fought with the bastard sword is a 16th-century book written by Joachim Meyer. While looking through many of his documented guards, I found the Ox guard, which looks like it could fit in to be the charge-up of a heavy attack from a purely visual standpoint. This guard, together with some instructional videos (Big thanks to Blood and Iron HEMA on YouTube), gave me a pretty good idea of where to start.
The Ox guard can be used on both the right and left sides of the body, which is excellent as it makes for a more dynamic looking combo-chain. It is also not too far-fetched that it could block attacks.
In reality, it was used to deflect the incoming attack and then launch a counter-attack, but for many reasons, we would not want that in the game. Mainly, it would remove the control from the players, and we do not want that. We decided to stay on course for the blocking behavior, which we later named 'Riposte.’ While finding this reference for the heavy attacks, I also found out about the High Guard (Tag) and Wrath Guard (Zornhut). Both guards were a perfect fit for the design of the special ability. One is a vertical cut and one a horizontal cut (Disclaimer that the Wrath Guard was most often in a vertical cut, but I doubt Joachim Meyer had the Skaven in consideration when he documented these techniques).
Ox Guard
Wrath Guard
High Guard
Working on the animations.
Before we dig into the animations, let me explain what I mean when I say “animation chain.” An animation chain is when one animation transitions into another animation smoothly, creating a chain of animations. In this case, the first heavy attack should chain seamlessly into the second heavy attack, or into the second light attack, which is also a possibility.
Having all the references I needed, all that was left was to create the weapon’s animations. The main bulk of the effort was put into making the first-person animations look smooth and believable. To give the chain a bit of variation, I learned that the Ox Guard could be held with the blade either horizontally or vertically (with the thumb on the blade) depending on the cut you block. I added this detail to the third chained charge. After completing the charges, I began working on the attack animations.
Instead of setting the attack pattern this early in production, we create a library of attack-animations for our Game Designers to make their vision of the weapons behavior come true. This way, they can pick and choose from all the animations and easily try them to find the best chain.
Heavy Attack chain
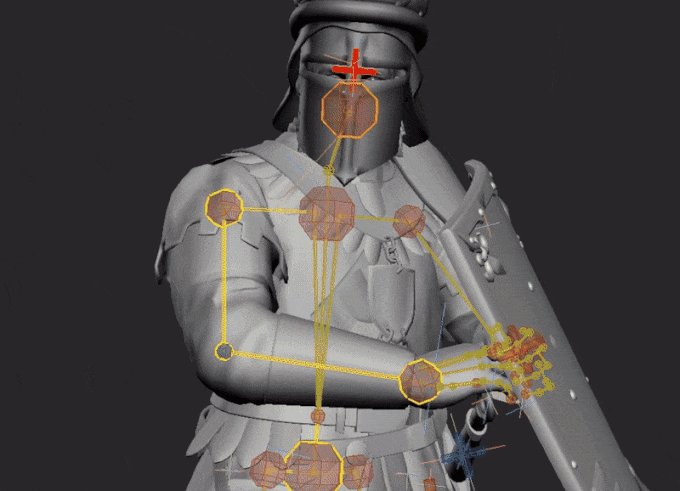
Here you see Autodesk Motionbuilder, the tool we use to make all of our animations. To the left, we have an approximate view of how the animations will look in the game. The right side is how my viewport looks when I animate the characters. Getting the first person to look good while working from a third-person view is probably the trickiest part of animating. The list to the far right is all the different animations we have for this weapon type, many of them remain unused - but can always be picked up by another weapon that shares similar properties. One example would be that the light attacks swings with the one-handed sword on this weapon are borrowed and modified from another weapon.
After our designer chooses the weapons animations, I add a couple of final touches to the weapon. I make sure that the attacks transition smoothly into each other and give it that little extra flair. Here is an example of a transition/flair: when holding block and walking, the weapon does a custom walking-block animation instead of just remaining static (this one is mainly for all of us who turn off the head-bob-setting). Another detail was the charge sway - have you noticed that while you are holding the heavy charge attacks and moving your aim quickly, the weapon will lead the motion instead of just being static on the screen? For this final polish effect, I got the weapon to react to camera movement, a feature inspired by another project.
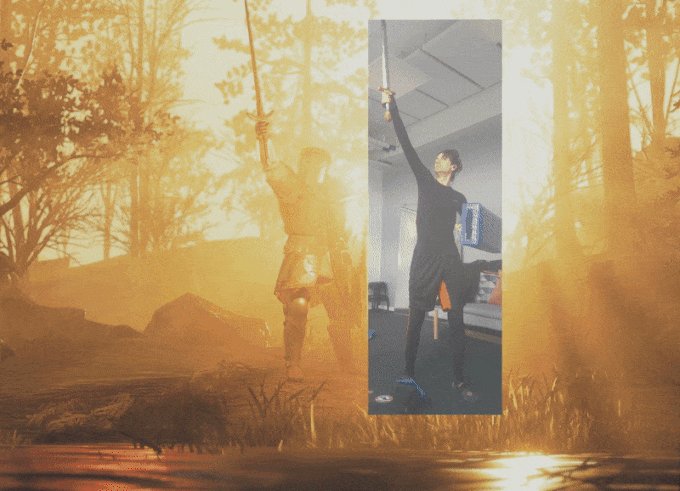
As a final note, as I did not mention anything about working with the third person animations, let me tell you this: you feel ridiculous in a motion capture suit, pretending to be a noble knight with a foam sword, a kickboxing pad on one arm, in a room all by yourself. But as ridiculous as you feel, it is always worth it. If you are interested in the third-person animations, I would gladly make another Developer Blog about that. All in all, this was an enjoyable feature to work with - and I hope you found this look at the making of the Grail Knight features interesting!
For the Lady!
/Morris